GDemoEX. This is the demo I spent alot of time in after I graduated. Although I studied many game programming books, I never really made something using those techniques. I did learn many graphic related courses in school but I was still not satisfied. So I promised myself I had to make something using what I learned. Where did the idea of this demo come from? I remember there was a game called "Dinasty worrior3"published by Koei. It was kind of famous in eastern area. During that time, there were not many games that could let you kill thousands of people in a battle ground and I was very depressed at that time also(RL problems), so I always liked to play it to relax myself(especially when there were too many bugs...kill!kill!!) Thats the idea of this demo.
I met alot of troubles when I was writing this demo. Yeah, reading books and writing codes are 2 totally different things. There were many situations the books couldnt taught me. I had a enough problems already when I first started to write the 3DMax model exporter.(*'3')

Oh, by the way, the earliest verion of this demo was using OpenGL. Later on I wanted to put Shaders in my demo so I rewrote it to DirectX version. Shader was another hell to me during that time;silhouette, shadow volume were all pretty hard techniques to me when I tried to put them in my demo. Finally I finished it without giving up XD. Thanks to those experienced programers for giving me advices and supports. And thank my brother
Louis for helping me with the models.
This demo is not very good actually=P and the techniques I used in this demo can be found everywhere now. But I still want to introduce the techniques I used=P
-All models are exported from 3DSMAX using my owned expoter. I named it Gexporter...<=)
-Terrain is generated using Octree terrain rendering.
-Toon effect and silhouette using shaders.
-Shadow volume using shaders.
-Model animation blending using shaders.
-Basic AI(stupid AI) and collision detection

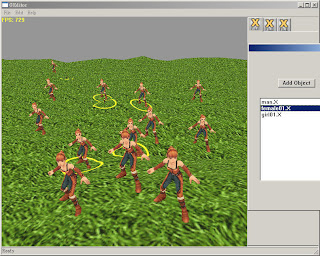
Below are some pics from the OpenGL version. Bad isnt it XD



Yea, if there is enough time, I really really want to do demos like this again ^_^